In the vast landscape of digital imagery, SVG, or Scalable Vector Graphics, emerges as a powerful and versatile format, revolutionizing the way we perceive and utilize images on the web. Let’s delve into the intricate world of SVG images and unravel the unique features that set them apart.
Contents
Understanding SVG Images:
1. Vector Essence:
At its core, an SVG image is crafted using a vector-based approach. Unlike raster images that rely on pixels, SVG images utilize mathematical equations to define shapes, paths, and colors. This vector essence ensures that SVG images maintain clarity and quality regardless of their size or the resolution of the display device.
2. XML Markup Language:
SVG images are structured using XML (eXtensible Markup Language), a markup language that provides a standardized way to describe the content within the image. This XML markup includes details such as the coordinates of shapes, colors, and even animations, offering a human-readable and machine-readable format.
3. Scalability Beyond Limits:
The hallmark feature of SVG images is their scalability. Whether viewed on a tiny mobile screen or a large desktop monitor, SVG images can be scaled without loss of detail. This makes them ideal for responsive web design, where images seamlessly adapt to different screen sizes and resolutions.
Key Characteristics of SVG Images:
1. Resolution Independence:
SVG images defy the limitations of resolution. Unlike raster images that may appear pixelated when enlarged, SVG images maintain their crispness, making them suitable for logos, icons, and graphics that require precise detailing.
2. Interactivity and Animation:
SVG images support interactivity and animation, allowing designers to create dynamic and engaging content. Through the use of CSS (Cascading Style Sheets) and JavaScript, SVG elements can be animated, adding a layer of sophistication to web graphics.
3. Accessibility Features:
Accessibility is a core aspect of SVG images. Designers can include text descriptions within the SVG markup, ensuring that individuals with disabilities or those using screen readers can comprehend the content. This commitment to accessibility aligns with inclusive design principles.
Practical Applications of SVG Images:
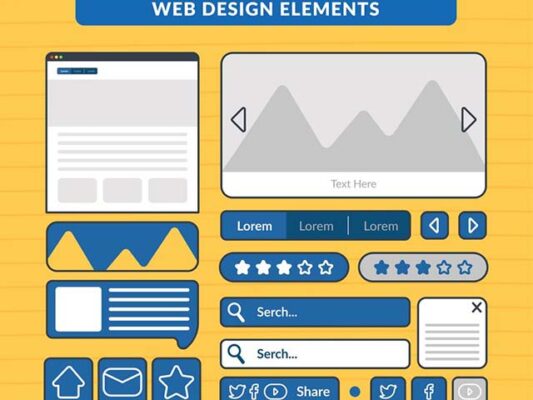
1. Web Design Elements:
SVG images are integral to web design, particularly for elements that require adaptability across different devices. Logos, icons, and buttons benefit from the scalability of SVG, providing a consistent visual experience.

2. User Interface Elements:
In user interface (UI) design, SVG images shine. Their ability to maintain clarity and adapt to different screen sizes makes them ideal for crafting visually appealing and responsive UI elements.

3. Animated Graphics:
The support for animation within SVG images opens avenues for creating lively and interactive graphics. From subtle transitions to intricate animations, SVG images add a dynamic layer to web content.

4. Data Visualization:
SVG images play a crucial role in data viSsualization. Infographics, charts, and graphs created using SVG ensure that complex information is presented clearly and can be easily understood.

An SVG image is not just a static visual element; it is a dynamic and adaptable asset that has redefined the possibilities of digital imagery. Its vector nature, scalability, and support for interactivity make SVG images a preferred choice for modern web design, where responsiveness and visual finesse are paramount. As we navigate the digital landscape, SVG images stand as a testament to the fusion of artistry and technology, continually shaping the way we perceive and engage with visual content online.
Thank you for taking the time to engage with this content, and I trust it has been a worthwhile journey of discovery. For those eager to delve deeper, I encourage you to explore the following articles, which offer additional perspectives and insights: Decoding SVG Fonts: A Comprehensive Guide to Understanding Their Essence

