Contents
Decoding SVG Fonts: A Comprehensive Guide to Understanding Their Essence
In the expansive universe of digital typography, the emergence of SVG Fonts has added a new layer of intrigue and versatility. If the question, “What are SVG Fonts?” echoes in your creative mind, this exploration is tailored to provide a deep dive into the intricacies of SVG Fonts, unraveling their nature, utility, and the unique elements that distinguish them in the ever-evolving landscape of digital design.
What Are SVG Fonts?
SVG fonts are a type of font format that use the SVG (Scalable Vector Graphics) format. They allow for more flexibility and creativity in typography. SVG fonts can improve the semantic richness of graphics that represent text. The SVG font format has come in with full force to shake up traditional font formats.

How Do SVG Fonts Work?
SVG fonts are defined within an SVG document using the font element. The font element contains one or more glyph elements, which define the individual characters in the font. Each glyph element specifies the path data for the character, as well as other attributes such as the character’s name, Unicode value, and more.

SVG fonts are particularly useful when designing with brush-inspired fonts. You’ll notice watercolor effects contain semi-transparent areas. SVG fonts allow for more creativity in typography, as they can be displayed in multiple colors and different transparencies, and some may even be animated.
How To Use SVG Fonts?
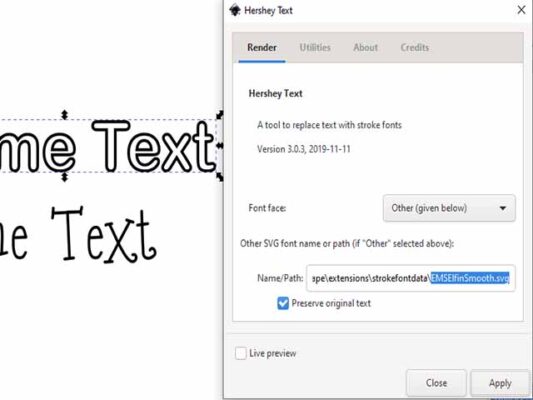
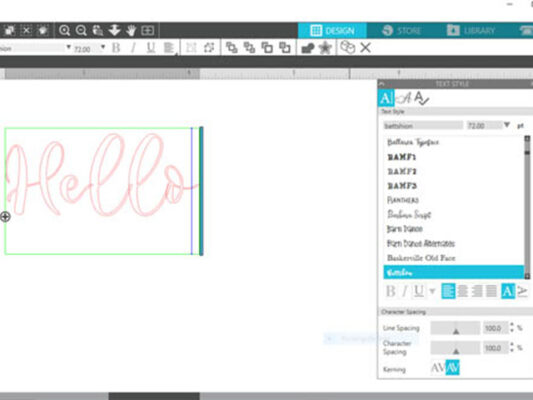
To use SVG fonts, you need to have a program that supports them. Adobe Illustrator and Photoshop are two popular programs that support SVG fonts.

How To Create SVG Fonts?
Creating SVG fonts is a bit more complicated than creating regular fonts. You need to have a program that can create vector graphics, such as Adobe Illustrator or Inkscape. Once you’ve created your font, you can export it as an SVG file.

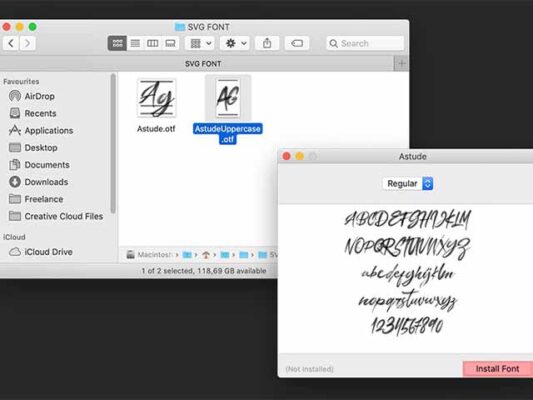
How To Install SVG Fonts?
To install SVG fonts, you need to have a program that supports them. Adobe Illustrator and Photoshop are two popular programs that support SVG fonts. Once you’ve installed the font, you can use it just like any other font.

The Future Landscape and Alternatives:
Evolution of Font Formats:
As technology propels forward, font formats continue to evolve. Modern alternatives like WOFF and WOFF2 address some of the limitations of SVG Fonts, offering a more optimized solution for web typography.
Variable Fonts:
The advent of variable fonts introduces a new paradigm in typographic flexibility. Unlike SVG Fonts, variable fonts allow for dynamic adjustments in various attributes, offering a more efficient and adaptable solution for responsive design.
Informed Decision-Making:
Understanding the essence of SVG Fonts empowers designers and developers to make informed decisions in the ever-evolving landscape of digital typography. Each project presents an opportunity to select the most suitable font format based on creative vision, performance considerations, and browser compatibility.
As we navigate the captivating journey through the realm of SVG Fonts, their unique essence comes to life. Beyond being a mere tool for displaying text, SVG Fonts represent a canvas for creativity and a testament to the evolving nature of digital design. While the landscape of font formats evolves, SVG Fonts stand as a testament to the artistry and innovation embedded in the world of typography, inviting designers to explore, create, and redefine the boundaries of digital expression.

